Définir, gérer un site dans Dreamweaver MX les explications en images.Nous allons ici prendre l'exemple d'un site hebergé chez free du nom de tutoriauxpc.
Vous devez créer un dossier par exemple dans le dossier Mes Documents et le nommer ex : mes_sites et dans ce dossier créer le dossier ex : tutoriauxpcfree (mettre le nom de votre site)
Vous pouvez bien entendu créer ce dossier à l'endroit qui vous convient le mieux, comme une autre partition par exemple.
Double cliquer sur l'icone Dreamweaver MX 
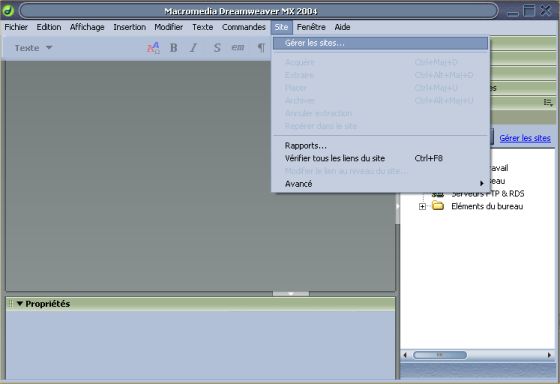
La fenêtre suivante apparait :
Dans cette fenêtre cliquer sur le menu Site puis sur Gérer les sites 
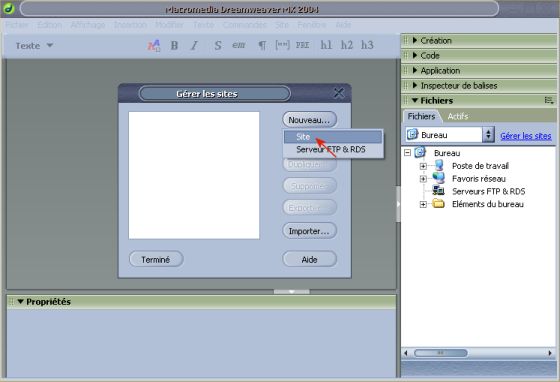
La fenêtre Gérer les sites apparait :
Cliquer sur Nouveau puis sur Site

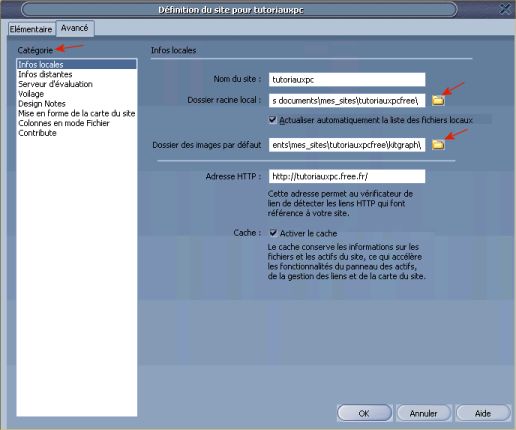
La fenêtre suivante apparait :
A gauche dans Catégorie selectionner Infos locales puis dans Nom du site à droite mettre le nom de votre site (mettez ce que vous voulez) puis cliquer sur le petit dossier dans Dossier racine local et selectionner le Dossier de votre site puis le Dossier des images par défaut (laisser vide si vous n'en avez pas pour l'instant) puis dans Adresse HTTP, mettre l'adresse de votre site et laisser cocher activer le cache

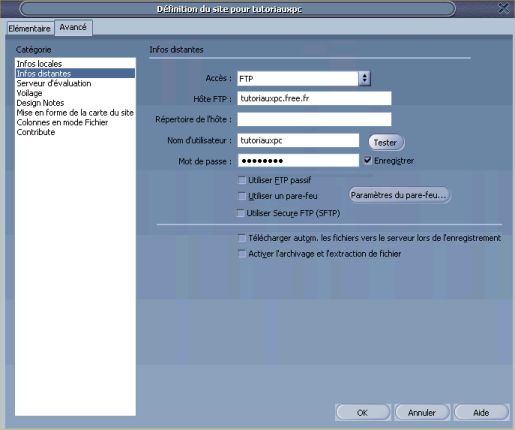
Cliquer sur Infos distantes dans Catégorie à gauche Puis dans Accés selectionner FTP puis dans Hôte FTP, mettre le site sans http:// ex : tutoriauxpc.free.fr
(pour les noms de domaine autre que celui de free pareil ex : monsite.com) puis dans Répertoire de l'hôte laisser vide chez Free (pour les autres généralement www/ ou public_html/ à voir avec votre hébergeur), ensuite le Nom d'utilisateur, chez Free le même nom que votre site puis ensuite votre mot de passe et laissez cocher Enregistrer. Vous pouvez tester en cliquant sur le bouton Tester 
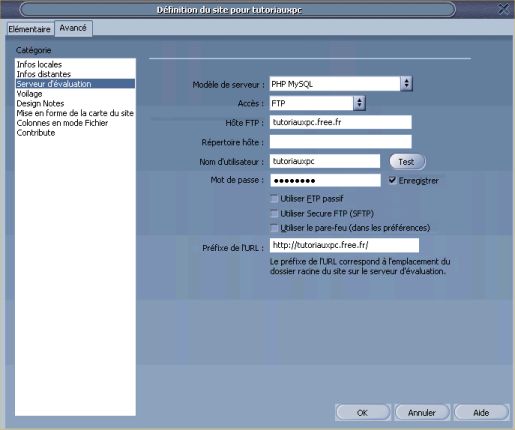
Cliquer sur Serveur d'évaluation dans Catégorie à gauche :Pour les personnes n'utilisant que du html (site statique) laisser aucun, Pour ceux qui utilise en plus PHP/MYSQL (site dynamique) dans Modèle de serveur selectionner PHP MYSQL puis dans Accès sélectionner FTP puis dans Hôte FTP, Répertoire hôte, Nom d'utilisateur et Mot de passe la même chose que dans la fenêtre précédente. Vous pouvez de nouveau tester, cliquer sur le bouton Test
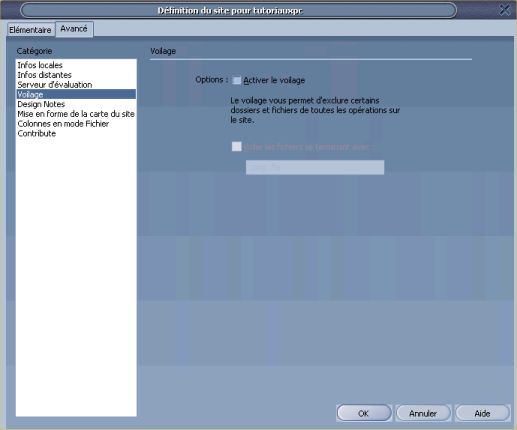
 Cliquer sur Voilage dans Catégorie à gauche :
Le voilage permet d'exclure des fichier à envoyer sur le site distant (FTP) par
exemple les fichiers de developpement (photoshop .PSD, Flash .fla etc...)
décocher la case...
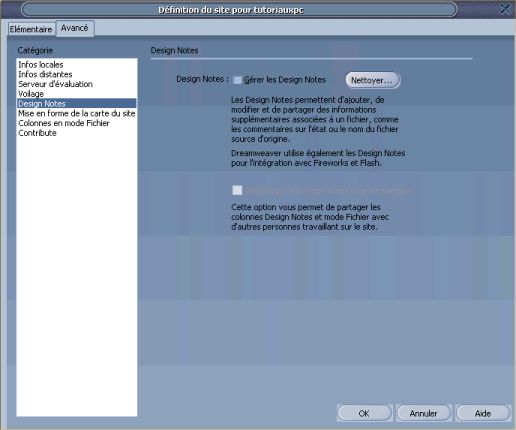
 Cliquer sur Design Notes dans Catégorie à gauche :
Les design notes sont remplacent les post-it pour par exemple faire un commentaire
Décocher les cases....

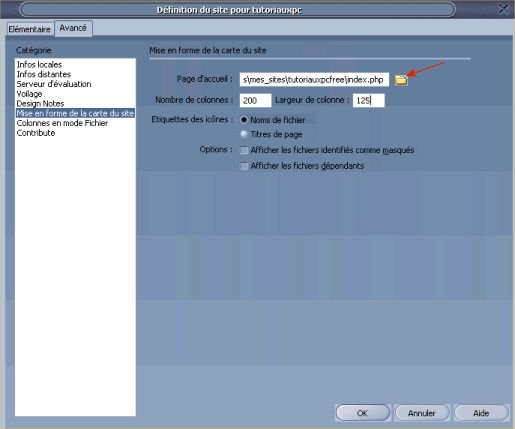
Cliquer sur Mise en forme de la carte du site dans Catégorie à gauche :
Selectionner votre page d'accueil dans votre dossier du site qui doit se nommer index.(html ou php) selon le cas si elle n'existe pas encore laisser blanc, ne vous inquiétez pas si vous avez un message d'erreur vous reviendrez ici plus tard...

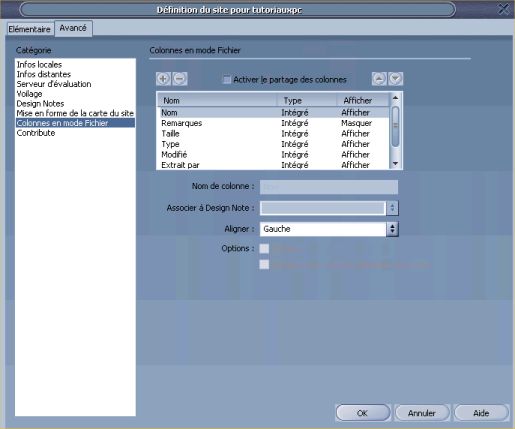
Cliquer sur Colonnes en mode fichier dans Catégorie à gauche :
Laissez tel quel....

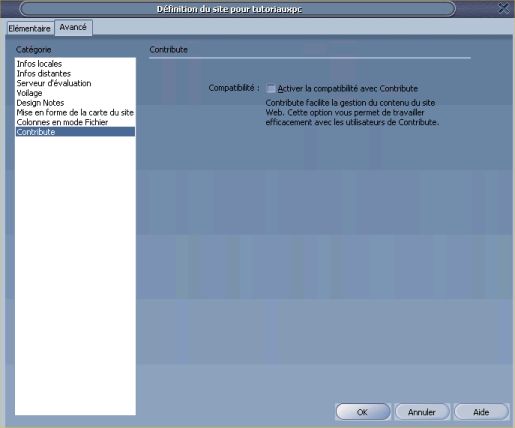
Cliquer sur Contribute dans Catégorie à gauche :
Decochez cette case... et pour terminer cliquer sur OK en bas de cette fenêtre, voila votre site est paramétré.

La fenêtre suivante apparait :
Vous avez un résumé de tous les sites que vous gérez, pour l'instant celui que l'on vient de paramétrer.
C'est dans cette fenêtre que l'on pourra apporter des modifications, des corrections plus tard.
Cliquer sur Terminé

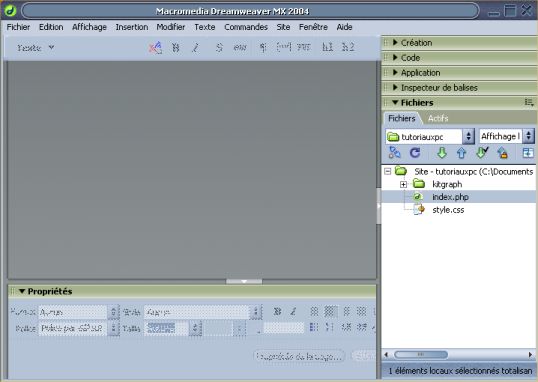
La fenêtre suivante apparait :
Voila vous pouvez commencer à travailler sur votre site

C'est terminé pour le parmétrage du site dans dreamweaver.
Remarque : Si vous n'avez pas mis encore la page d'index et le dossier des images par défaut, vous pouvez le faire quand vous les aurez créé, en cliquant sur le menu Site puis sur Gérer les sites et dans la fenêtre sélectionnez votre site et cliquer sur modifier....
Attention
Les réponses ne vous sont données qu'à titre indicatif et nous ne pourrions en aucuns cas être tenus pour responsable de problèmes ou pannes survenants sur votre matériel.
Date de création de la FAQ : 24.06.2010
© www.tutoriauxpc.com (2001-2025)
|